# CSS - Basics

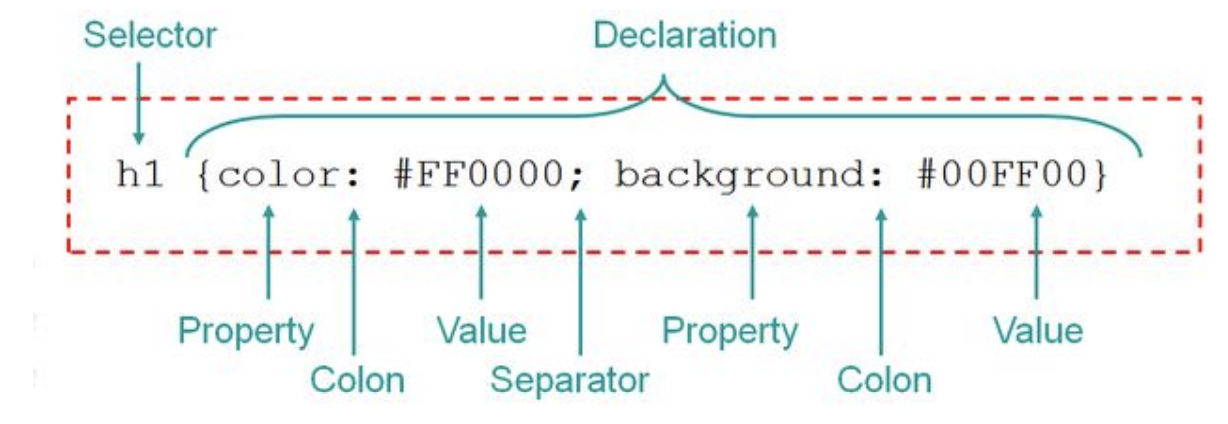
# CSS Syntax


# CSS Comments
/* comment */
# Add CSS
# Inline CSS
Inside the style-attribute of an HTML-Tags: style="css-code;"
<p style=”color: grey; font-size: 12px;”>Lorem ipsum</p>
# Internal CSS
In the <head> of the HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML and CSS Course</title>
<style>
body {
background-color: gold;
}
h1 {
color: #3c3c3c;
}
</style>
</head>
<body>
<h1>HTML and CSS Course</h1>
<p>In this course, we are going to learn ...</p>
...
</body>
</html>
# External CSS
Defined in an external file (eg styles.css) and added via <link> inside the <head>-tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML and CSS Course</title>
<link rel="stylesheet" type="text/css" href="courses.css">
</head>
<body>
<h1>HTML and CSS Course</h1>
<p>In this course, we are going to learn ...</p>
...
</body>
</html>